티스토리 뷰
이전 글에서 S3에 프론트엔드의 빌드된 소스를 올려 정적 웹 호스팅을 진행하였습니다. 그러나 S3 자체를 외부로 노출하는 것은 다양한 보안상의 문제가 있을 수 있기 때문에 S3 앞단에 CloudFront를 두어 서비스하는 방법을 알아보겠습니다.
https://aws.amazon.com/ko/cloudfront/
1. S3 설정 수정
먼저 기존에 S3에서 정적 웹 사이트 호스팅을 활성화했었는데 이 부분을 비활성화 합니다.

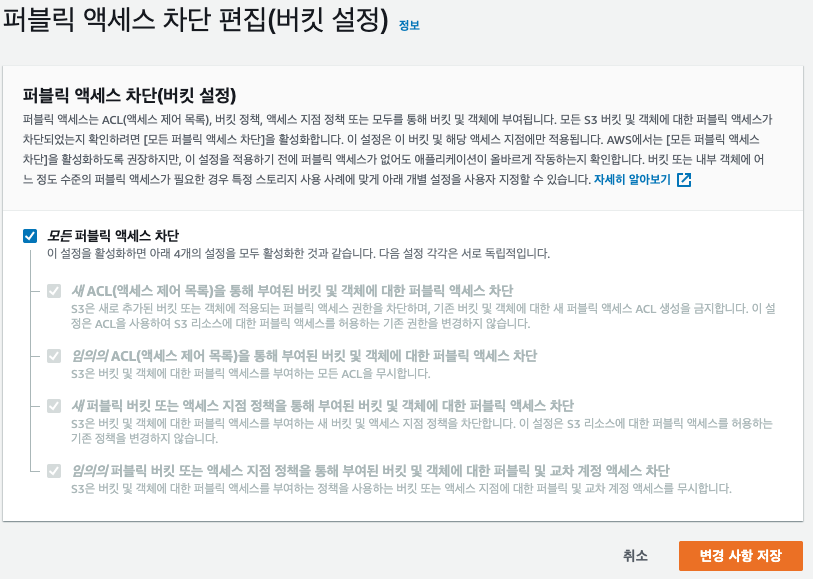
그리고 S3로 들어오는 퍼블릭 엑세스를 모두 차단합니다.

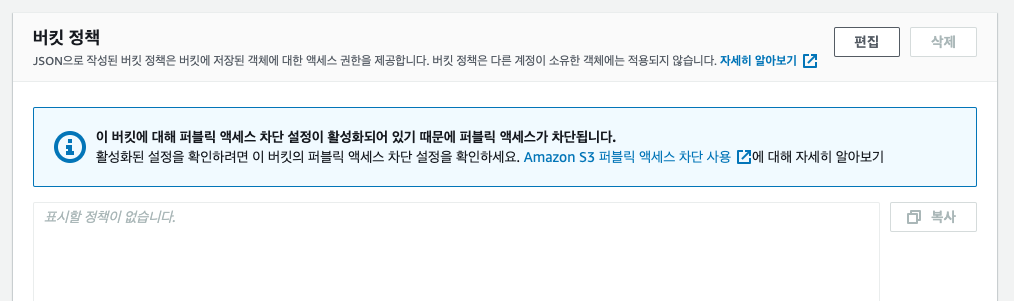
마지막으로 기존에 버킷의 객체들을 읽을 수 있도록 설정했던 버킷 정책도 모두 제거합니다.

2. CloudFront 생성
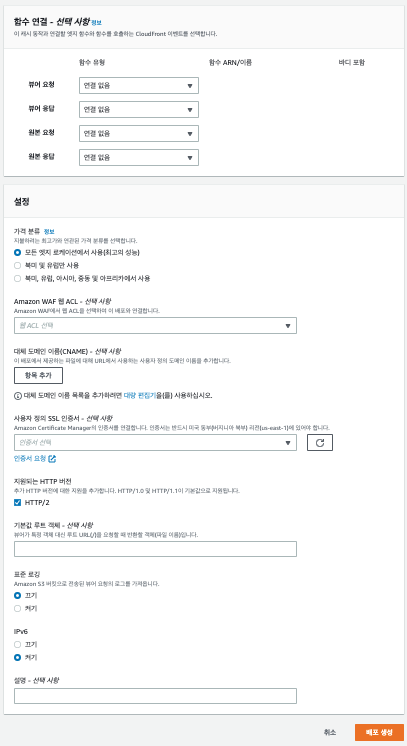
원본 도메인으로 기존에 정적 웹 사이트 호스팅을 하던 S3를 선택합니다. S3 버킷 액세스를 CloudFront에서만 할 수 있도록 선택하고 OAI를 생성하거나 기존 OAI를 선택합니다. 또한, CloudFront가 만들어질 때 버킷 정책을 수정할 수 있도록 버킷 정책 업데이트를 선택합니다. 나머지 설정은 각자 상황에 맞게 진행합니다.



CloudFront 배포가 생성된 후 S3 버킷의 정책을 확인하면 자동으로 버킷 정책이 생긴 것을 확인할 수 있습니다.
3. 백엔드 소스에서 CORS 에러 방지 Origin 수정
백엔드 소스의 CORS Origin으로 CloudFront의 배포 도메인 이름을 추가합니다.
...
const cors = require("cors");
const app = express();
const corsOptions = {
origin: [
...,
"http://CloudFront_배포_도메인",
]
};
app.use(cors(corsOptions));
...
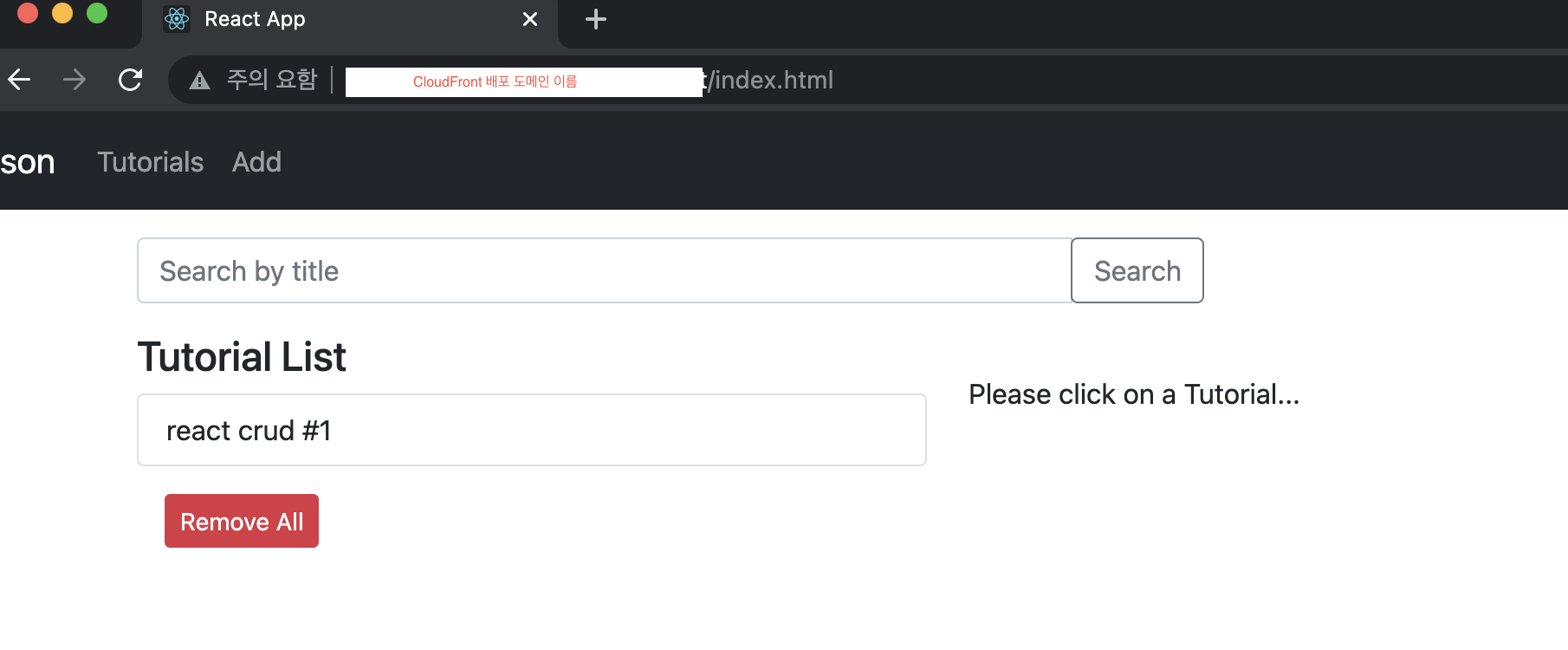
이렇게 하고 나서 브라우저에 http://CloudFront_배포_도메인명/index.html 로 접속하면 기존에 서비스되던 화면을 확인할 수 있습니다.

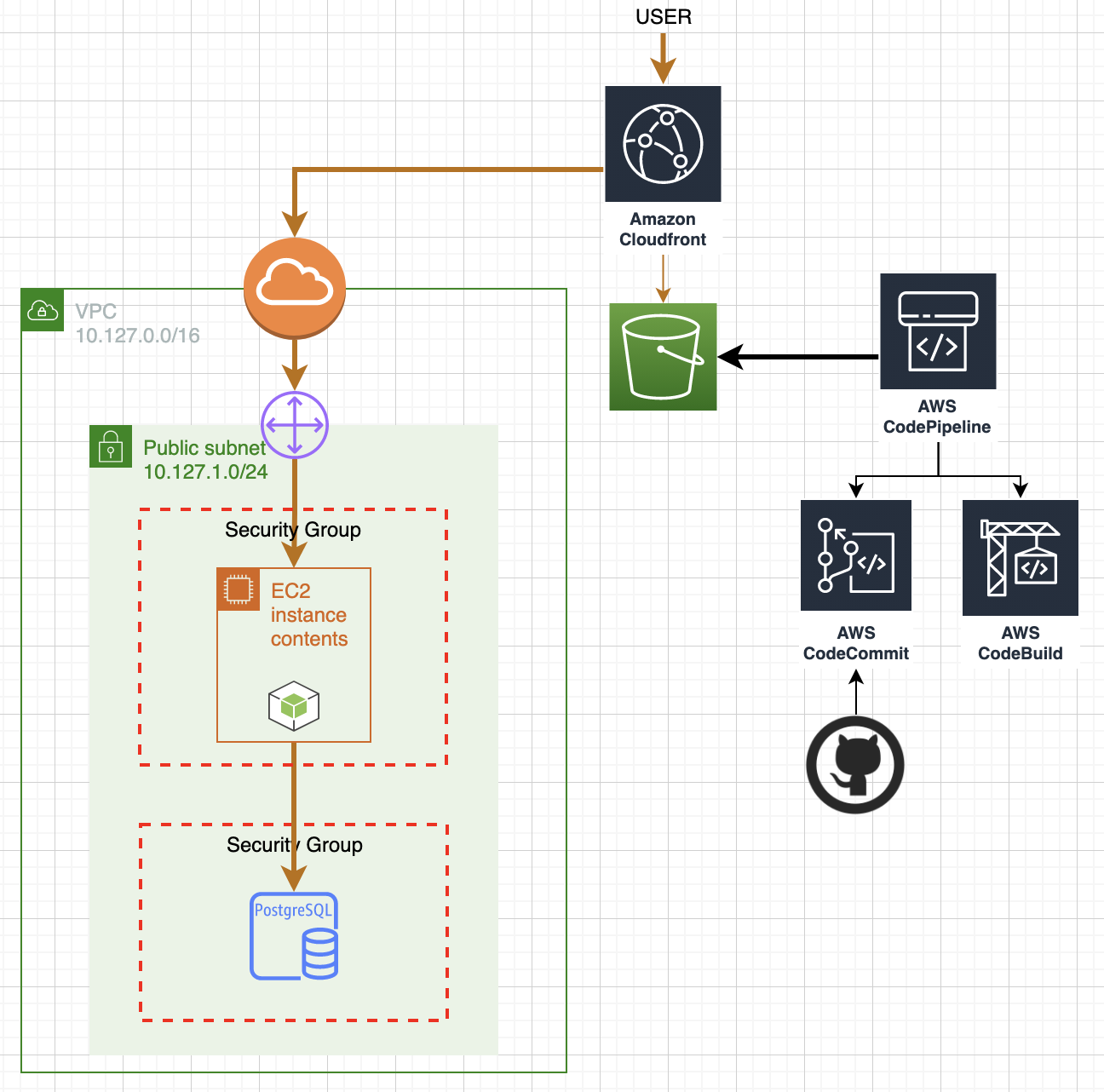
지금까지 살펴본 내용을 구조화하면 다음과 같습니다.

'AWS' 카테고리의 다른 글
| [AWS RDS] RDS를 private subnet으로 옮기기 (0) | 2021.11.11 |
|---|---|
| [AWS Code###] CodePipeline으로 Node + express 프로젝트 배포 (0) | 2021.11.10 |
| [AWS Code###] React 프로젝트 자동 빌드/배포 (CI/CD) (2) | 2021.11.09 |
| [AWS S3] S3에 React 프로젝트 정적 웹 호스팅 (0) | 2021.11.09 |
| [AWS EC2] EC2 간 통신하기 (0) | 2021.11.08 |
- Total
- Today
- Yesterday
- ionic
- BFS
- array
- EC2
- 소수
- 조합
- Baekjoon
- Combination
- Dynamic Programming
- map
- 순열
- CodeDeploy
- CodePipeline
- programmers
- ECR
- CodeCommit
- Algorithm
- java
- search
- cloudfront
- SWIFT
- spring
- permutation
- 에라토스테네스의 체
- 수학
- DFS
- sort
- 프로그래머스
- string
- AWS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
