티스토리 뷰
지금까지 브라우저에서 CloudFront의 배포 도메인 이름을 통해 웹 서비스에 접근하였습니다. 하지만 이는 기억하기도 어렵고 불편한 도메인이기 때문에 새로운 도메인을 생성하고 적용해보도록 하겠습니다.
1. 도메인 생성
외부의 무료 도메인 사이트를 통해서 도메인을 생성할수도 있지만, Route53도 도메인 이름 등록을 지원하기 때문에 Route53을 통해 도메인을 생성하도록 하겠습니다. 사용자는 example.com과 같은 도메인 이름을 구매하여 관리할 수 있으며 Amazon Route 53에서 도메인에 대한 DNS 설정을 자동으로 구성하게 됩니다.
AWS Management Console에서 Route53을 검색하고 "도메인 > 도메인 등록"을 진행합니다.


위 두 과정을 거쳐 확인을 한 뒤, 도메인을 생성하면 대기 중인 요청에서 도메인 생성을 진행합니다. 시간이 다소 소요될 수 있습니다.
2. 레코드 생성
도메인이 생성되고 나면 "호스팅 영역"으로 이동합니다. Route53을 통해 도메인을 생성하면 자동으로 호스팅 영역을 생성하고 DNS 서버를 지정합니다. 따라서 위에서 생성한 도메인 이름으로 이미 레코드가 2개 생성된 것을 확인할 수 있습니다.
레코드란 DNS 서버에 어떤 URL이 어떤 IP(또는 서비스 등)으로 매핑되는지 알려주는 설정을 말합니다. 레코드의 유형은 다양한데 아래 링크를 참고하기 바랍니다.
https://docs.aws.amazon.com/ko_kr/Route53/latest/DeveloperGuide/ResourceRecordTypes.html
여기서 새로운 레코드를 생성하는데 웹 서비스를 위해 사용할 URL을 레코드 이름으로 지정하고 유형은 CNAME, 값은 CloudFront의 배포 도메인 이름을 지정합니다.

위 설정은 해당 레코드 이름으로 요청이 들어오면 CloudFront로 라우팅하겠다는 의미입니다.
3. CloudFront 설정 편집
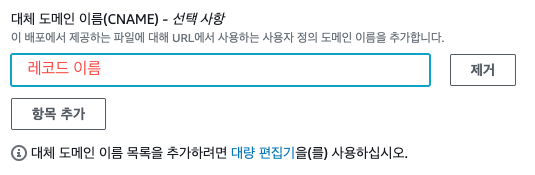
이제 CloudFront의 배포에서 설정을 편집하여 대체 도메인 이름을 지정합니다. 대체 도메인 이름으로 위에서 생성한 레코드의 이름을 입력합니다.

위 설정을 변경한 뒤 배포가 진행되고 나면 무효화를 한번 수행하는 것이 좋습니다.
4. CORS Origin 추가
백엔드 소스를 열어 CORS Origin에 도메인을 추가합니다.
...
const cors = require("cors");
const app = express();
const corsOptions = {
origin: [
"http://대체_도메인_이름",
]
};
app.use(cors(corsOptions));
...
이후 백엔드 소스를 리포지토리로 push 하면 새로 EC2에 배포가 되고 서버가 재실행됩니다.
이제 브라우저에서 http://대체_도메인_이름으로 접속하면 기존에 CloudFront 배포 도메인 이름으로 접속할 때와 같은 웹 서비스를 확인할 수 있습니다.

❗️지금까지는 http를 통해 접속을 했지만 보안을 위해 https를 적용해보도록 하겠습니다.
1. SSL 인증서 생성
먼저 CloudFront에 https를 위한 SSL 인증서를 등록하기 위해서는 Amazon Certificate Manager의 인증서를 연결해야 하는데, 이때 인증서는 반드시 미국 동부(버지니아 북부) 리전(us-east-1)에 있어야 합니다.
따라서 AWS Management Console에서 Certificate Manager를 검색한 뒤, 리전을 미국 동부(버지니아 북부)로 변경합니다.

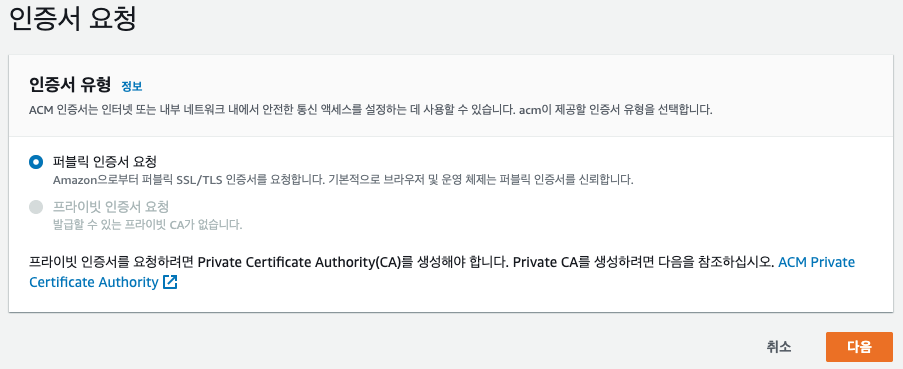
그런 다음 인증서의 요청을 눌러 새로운 인증서를 발급받습니다.


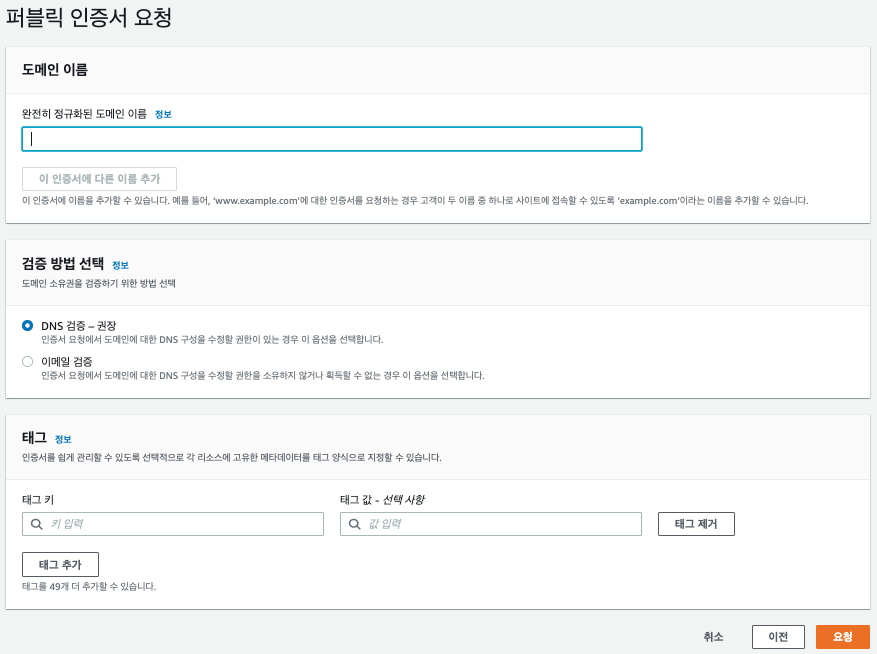
도메인 이름은 미리 생성한 도메인 앞에 다른 내용을 추가할 수 있도록 *.도메인 형태로 작성합니다.
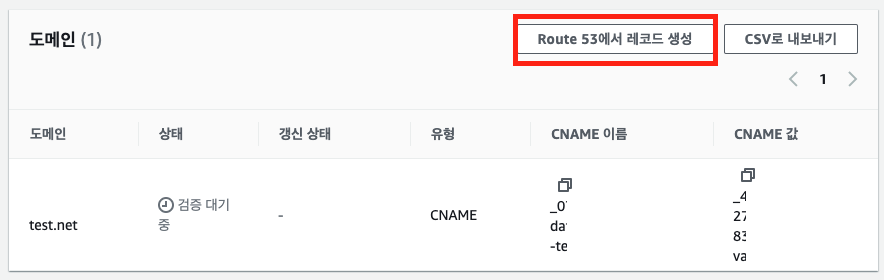
이렇게 인증서를 생성하고 나면 상태가 검증 대기 중이 됩니다. 이때 인증서를 클릭하면 아래와 같이 도메인부분에 레코드를 생성할 수 있는 버튼이 있습니다. 이 버튼을 클릭하여 기존 도메인의 레코드를 생성함으로써 도메인에 대한 인증서를 DNS로 검증할 수 있습니다.

레코드 생성을 마치면 잠시 후 인증서의 상태가 발급됨으로 변경되는 것을 확인할 수 있습니다.
2. CloudFront 설정 변경
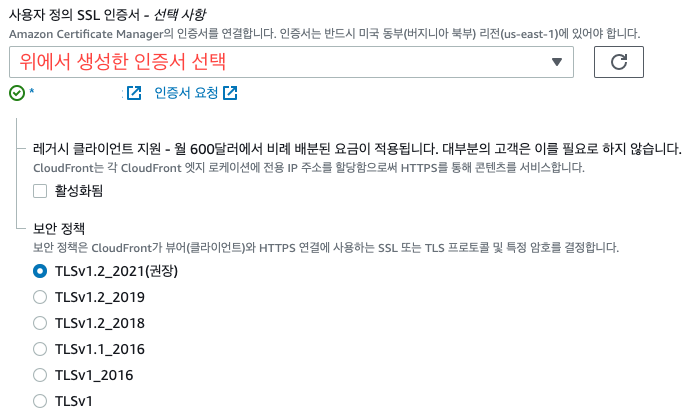
이제 CloudFront로 이동하여 설정을 편집합니다.

3. ALB에 추가할 SSL 인증서 생성
백엔드 서비스 또한 https 요청을 받아야 하기 때문에 ALB가 있는 리전에 위와 같은 방식으로 동일한 인증서를 새로 생성합니다.
4. ALB 리스너 추가
ALB에 리스너를 추가하기 전 ALB의 보안 그룹으로 이동하여 HTTPS 요청에 대한 인바운드 규칙을 추가합니다.

이후 ALB로 이동하여 리스너 추가를 진행합니다.

리스너를 생성할 때 타겟 그룹은 HTTP만 허용하여도 됩니다. HTTPS는 ALB 단에서 처리가 되기 때문입니다.
5. Route53 레코드 추가❗️❗️❗️
현재 도메인을 이용하고 있기 때문에 기존 프론트엔드 소스에서 ALB DNS 이름으로 접속하게 되면 ALB 도메인과 ALB가 가지고 있는 SSL 인증서가 일치하지 않아 에러가 발생합니다. 따라서 프론트엔드 소스에서 ALB로 접속할 새로운 도메인을 지정하고 ALB로 라우팅하도록 설정을 추가해야 합니다.

6. Front-end baseURL 수정
프론트엔드 소스에서 서버인 ELB로 접속하는 baseURL을 https로 수정 후 배포합니다.
import axios from "axios";
export default axios.create({
baseURL: "https://Route53_레코드_이름/api",
headers: {
"Content-Type": "application/json"
}
})
7. Back-end CORS Origin 수정
이제 http가 아닌 https origin 으로 요청이 들어오기 때문에 백엔드 소스에서 CORS Origin 설정 부분을 수정 후 재배포합니다.
...
const cors = require("cors");
const app = express();
const corsOptions = {
origin: [
"https://CloudFront_배포_도메인_이름",
"https://대체_도메인_이름",
]
};
app.use(cors(corsOptions));
...
서버가 재실행된 후, https://대체_도메인_이름으로 접속하면 기존에 실행되면 웹 서비스가 정상 작동하는 것을 확인할 수 있습니다.

지금까지 구성된 전체 구성도를 살펴보면 다음과 같습니다.

'AWS' 카테고리의 다른 글
| [AWS EC2] CloudFront로 서비스하던 React App을 EC2로 옮기기(1) (3) | 2021.11.19 |
|---|---|
| [AWS CloudFront] HTTP를 HTTPS로 redirect (0) | 2021.11.17 |
| [AWS CloudFront] 도메인 이름 접속 시 index.html로 자동 이동 (0) | 2021.11.16 |
| [AWS Subnet] 서버 Private Subnet으로 옮기기(3) (0) | 2021.11.16 |
| [AWS Subnet] 서버 Private Subnet으로 옮기기(2) (0) | 2021.11.15 |
- Total
- Today
- Yesterday
- array
- Combination
- CodeCommit
- BFS
- EC2
- 조합
- 수학
- search
- 프로그래머스
- map
- CodeDeploy
- AWS
- 에라토스테네스의 체
- SWIFT
- Algorithm
- CodePipeline
- 소수
- Dynamic Programming
- spring
- ionic
- permutation
- string
- 순열
- java
- programmers
- Baekjoon
- ECR
- DFS
- sort
- cloudfront
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
