티스토리 뷰
이전에 ECR에 이미지를 올리고 해당 이미지를 작업 정의하여 ECS로 서비스하는 구성을 만들었습니다.
하지만 ECR의 이미지가 변경되면 자동으로 ECS에 반영하는 부분이 적용되어 있지 않습니다. 따라서 프로젝트 소스를 수정한 뒤 자동으로 다시 도커 이미지를 만들어서 ECS에 배포하는 과정을 CodePipeline을 통해 구현해보도록 하겠습니다.
이미 프로젝트 수정 시 자동으로 도커 이미지를 생성하는 부분은 CodeBuild 프로젝트를 통해 구성을 하였습니다. 따라서 CodePipeline을 생성해서 CodeCommit, CodeBuild, ECS 배포를 연결하도록 하겠습니다.
1. CodePipeline의 Artifacts를 저장할 S3 버킷 생성
CodePipeline을 생성하기 전에 먼저 CodeCommit과 CodeBuild를 통해 생성되는 Artifacts를 저장할 S3 버킷을 생성합니다. (기본 설정 그대로 이름만 지정하고 생성하겠습니다...)
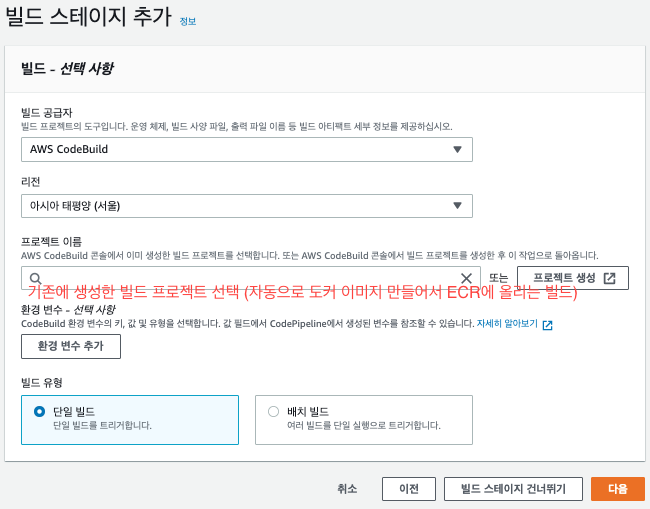
2. CodePipeline 생성




배포 스테이지에서 이미지 정의 파일의 경우, buildspec.yml 파일에 지정한 최종 빌드 artifacts 파일의 이름을 적어주면 됩니다.
version: 0.2
phases:
pre_build:
commands:
...
build:
commands:
...
post_build:
commands:
...
- echo Writing image definitions file...
- printf '[{"name":"ECR_리포지토리명","imageUri":"%s"}]' $REPOSITORY_URI:$IMAGE_TAG > imagedefinitions.json
- cat imagedefinitions.json
artifacts:
files: imagedefinitions.json
3. CodeBuild 정책 추가
CodePipeline을 생성하면 CodeBuild에서 CodeCommit의 소스 아티팩트를 S3로부터 가져오고 ECS로 배포할 때 S3에 저장된 빌드 아티팩트를 가져와야 하기 때문에 기존 CodeBuild 프로젝트의 역할을 찾아서 AmazonS3FullAccess 정책을 추가해줍니다.

4. CodePipeline 실행
이제 소스를 수정하고 CodePipeline을 실행하면 자동으로 도커 이미지가 새 버전으로 생성되어 ECR에 저장되고 새로 저장된 ECR의 이미지를 ECS로 배포하게 됩니다.
지금까지 구성한 내용(자동으로 CI/CD)을 전체적인 구조 안에서 살펴보면 다음과 같습니다.

'AWS' 카테고리의 다른 글
| [AWS APIGateway] API Gateway에서 private subnet의 NLB와 통신 (0) | 2021.12.16 |
|---|---|
| [AWS DocumentDB] AWS DocumentDB 생성 및 로컬 접속 (0) | 2021.12.16 |
| [AWS ECS] ECR 이미지를 ECS로 실행 (컨테이너 실행 및 관리) (0) | 2021.12.16 |
| [AWS ECR] Node project 도커 이미지로 올리기 (0) | 2021.12.15 |
| [AWS ECR] SpringBoot project 도커 이미지로 올리기 (0) | 2021.12.15 |
- Total
- Today
- Yesterday
- 수학
- string
- CodeCommit
- 조합
- DFS
- CodePipeline
- 프로그래머스
- SWIFT
- 순열
- array
- 에라토스테네스의 체
- Baekjoon
- map
- spring
- permutation
- CodeDeploy
- Algorithm
- AWS
- programmers
- search
- sort
- BFS
- 소수
- ionic
- java
- EC2
- Combination
- Dynamic Programming
- ECR
- cloudfront
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
