티스토리 뷰
iOS 화면 전환 방법은 다음과 같이 4가지가 존재합니다.
- 뷰 컨트롤러의 뷰 위에 다른 뷰를 가져와 바꿔치기
- 뷰 컨트롤러에서 다른 뷰 컨트롤러를 호출
- 네비게이션 컨트롤러를 사용하여 화면 전환
- 화면 전환용 객체 세그웨이를 사용하여 화면 전환
1. 뷰 컨트롤러의 뷰 위에 다른 뷰를 가져와 바꿔치기
이 방법은 사용하지 않는 것이 좋습니다. 하나의 컨트롤러에 두 개의 루트 뷰를 두고 상황에 따라 뷰를 바꿔치기 하는 것인데 메모리 상 문제가 있습니다.
2. 뷰 컨트롤러에서 다른 뷰 컨트롤러를 호출
뷰 컨트롤러에서 이동할 대상 뷰 컨트롤러를 직접 호출하는 방식입니다. 간단한 예로 살펴보겠습니다.
(1) 다음과 같이 두 화면을 구성하고 두번째 뷰 컨트롤러를 선택한 뒤 오른쪽 Identity Inspector 의 Identity - Storyboard ID 를 지정합니다.

(2) 첫번째 뷰 컨트롤러에 Go to Second 버튼을 @IBAction 으로 연결합니다.
@IBAction func moveSecond(_ sender: Any) {
//storyboard를 통해 두번쨰 화면의 storyboard ID를 참조하여 뷰 컨트롤러를 가져옵니다.
guard let svc = self.storyboard?.instantiateViewController(withIdentifier: "SecondVC") else {
return
}
//화면 전환 애니메이션을 설정합니다. coverVertical 외에도 다양한 옵션이 있습니다.
svc.modalTransitionStyle = UIModalTransitionStyle.coverVertical
//인자값으로 다음 뷰 컨트롤러를 넣고 present 메소드를 호출합니다.
self.present(svc, animated: true)
}
(3) 두번째 뷰 컨트롤러에서 이전 화면으로 이동하는 경우에는 뒤로 가기를 수행할 버튼을 생성하고 다음과 같은 코드를 추가하면 됩니다.
class SecondViewController : UIViewController {
@IBAction func back(_ sender: Any) {
self.presentingViewController?.dismiss(animated: true)
}
}
3. 네비게이션 컨트롤러를 사용하여 화면 전환
로그인 화면에서 로그인 버튼을 클릭 시 TabBarController 로 이동하는 방법을 살펴보겠습니다.
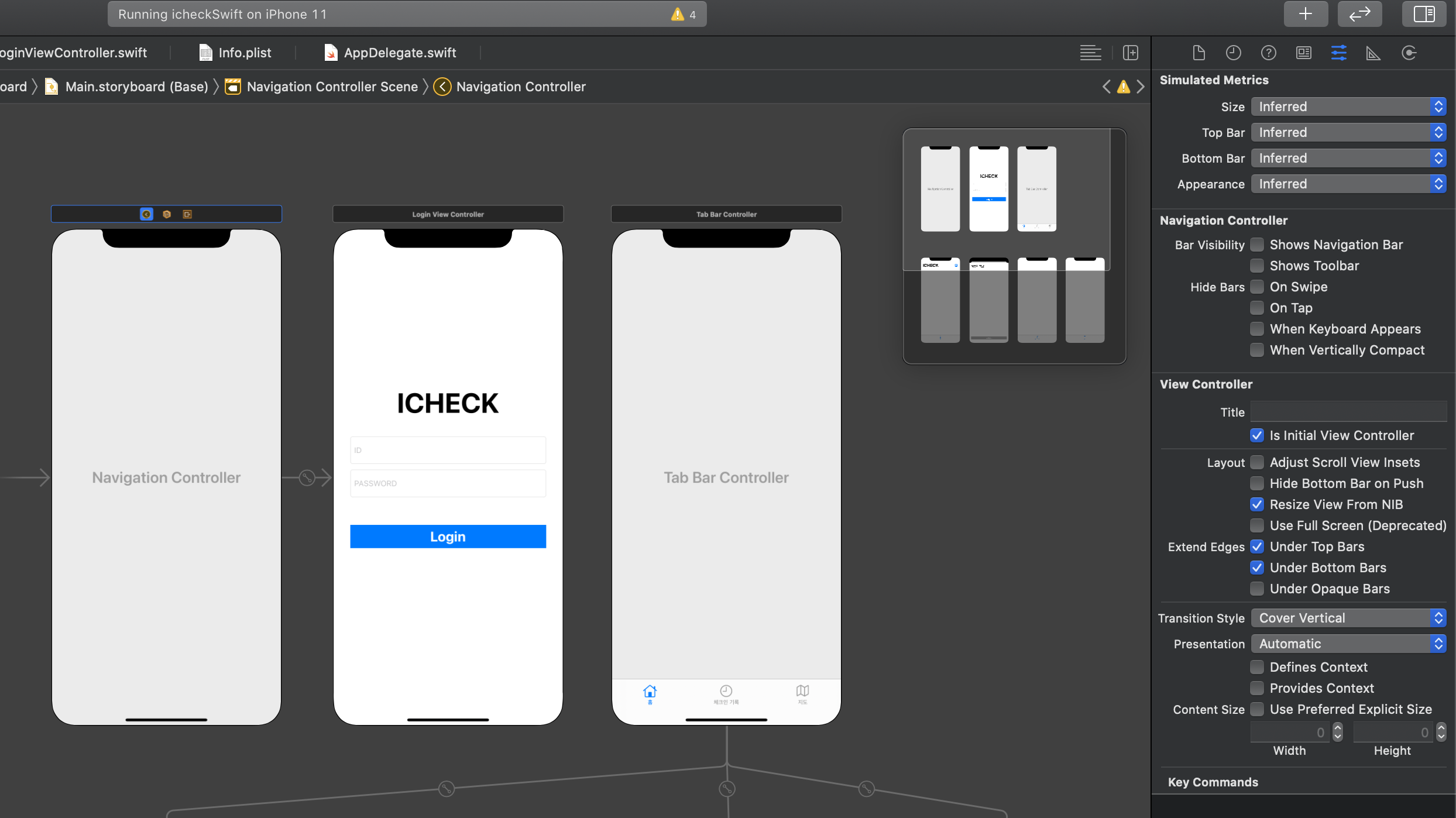
(1) 로그인 화면에 해당하는 LoginViewController 를 스토리보드에서 선택한 후 'Editor > Embed In > Navigation Controller' 를 선택하면 Navigation Controller 가 추가됩니다. (아래 사진은 이미 Navigation Controller 가 적용된 상태입니다...)

원래 Navigation Controller 를 추가하게 되면 상단에 Navigation Bar 가 생기고 화면 이동 시 자동으로 이 부분의 왼쪽 구역에 자동으로 Back 버튼이 생성됩니다. 하지만 이 프로젝트에서는 Navigation Bar 가 필요 없었기 때문에 이 부분을 없애주었습니다.
Navigation Bar 를 없애고 싶은 경우는 Navigation Controller 를 선택한 뒤 Attributes Inspector 에서 Navigation Controller - Bar Visibility 의 Shows Navigation Bar 를 체크 해제하면 됩니다.

(2) Login 버튼을 LoginViewController.swift 에 @IBAction 으로 연결합니다. (화면에서 Login 버튼을 TabBarController 로 연결할 필요는 없습니다.)
(3) 로그인 버튼 클릭 시 아래 코드를 통해 다음 ViewController 로 이동합니다. 이동 전 id 와 password 텍스트 필드의 값을 먼저 확인하여 값이 있을 때만 화면을 이동하도록 했습니다. 이 부분은 추후 로그인이 정상적으로 되는지 확인하는 코드로 대체할 예정입니다.
// login 버튼 클릭 시 실행
@IBAction func login(_ sender: UIButton) {
guard let id = idTextField.text, id != "", let pwd = pwdTextField.text, pwd != "" else {
return
}
// navigation controller 로 화면 전환
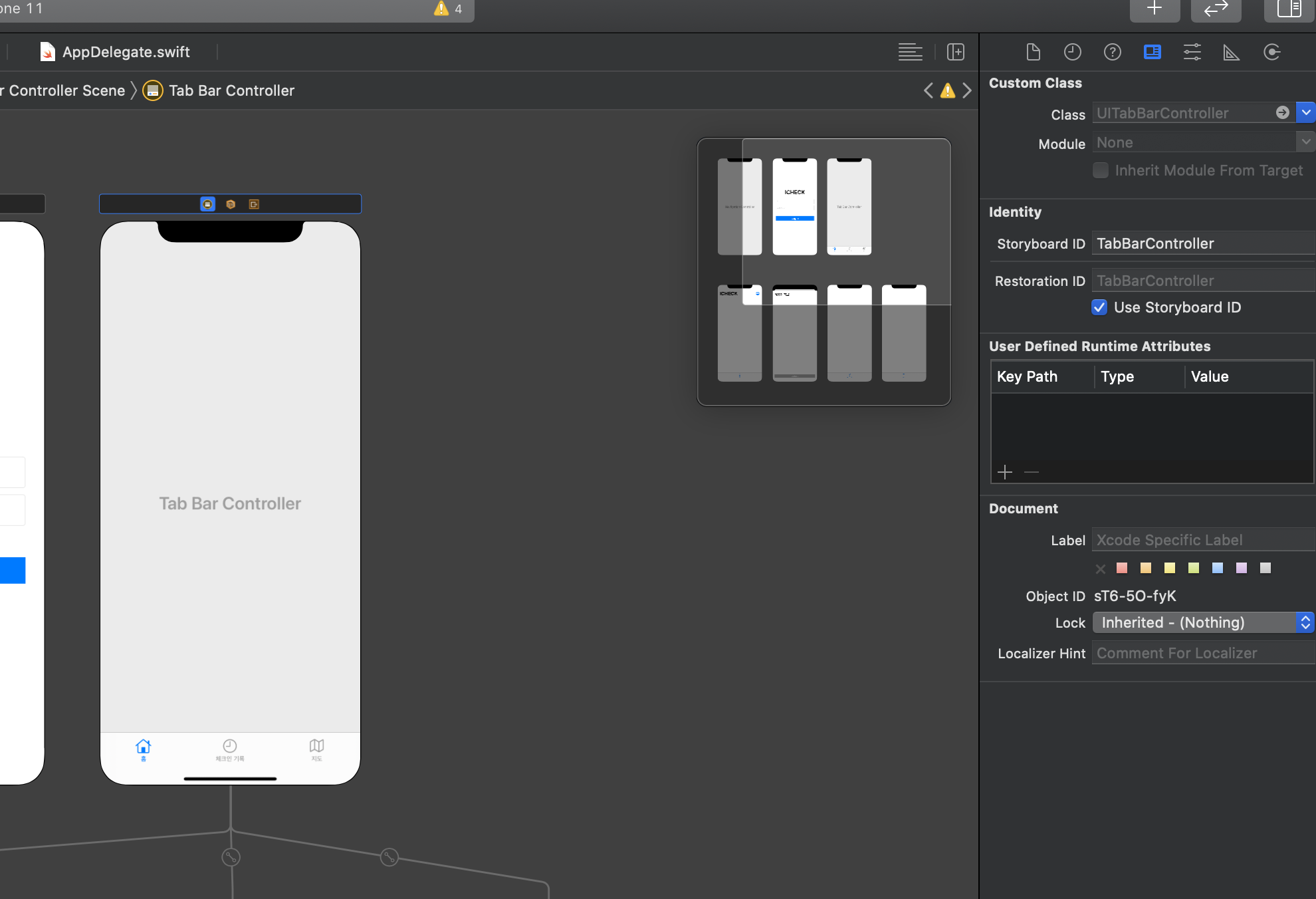
guard let homeVC = self.storyboard?.instantiateViewController(withIdentifier: "TabBarController") else { return }
self.navigationController?.pushViewController(homeVC, animated: true)
}
다음으로 이동할 ViewController 를 identifier 로 구분하게 되는데 이 부분에 쓰이는 문자열은 TabBarController 를 선택한 후 Identity Inspector 에서 Identity - Storyboard ID 에 설정해준 문자열과 동일합니다. 꼭 TabBarController 가 아니라 다른 ViewController 로 이동할 때도 이 부분에 원하는 식별자를 입력하고 코드에도 같은 식별자로 지정해주면 됩니다.

이렇게 하면 id 와 password 를 입력하고 로그인 버튼을 누르면 Home 화면(TabBarController 의 첫번째 탭 화면)으로 이동할 수 있습니다.
만약 Navigation Controller 를 통해 이동한 화면에서 다시 바로 이전 화면으로 돌아가고 싶다면 이전 화면으로 돌아가기 위한 버튼을 만들어 @IBAction 을 추가한 뒤 아래와 같은 코드를 추가하면 됩니다.
@IBAction func back(_ sender: Any) {
self.navigationController?.popViewController(animated: true)
}
4. 화면 전환용 객체 세그웨이를 사용하여 화면 전환
세그웨이(Segue)는 스토리뷰에서 뷰 컨트롤러 사이의 연결 관계 및 화면전환을 관리하는 객체로 스토리보드에서 화면과 화면 사이의 화살표가 세그웨이의 흐름을 나타냅니다.
세그웨이의 가장 큰 특징은 화면과 화면 연결에 소스코드가 필요하지 않다는 점입니다.
예제로 Home 화면에서 오른쪽 상단 버튼을 눌러 사용자 정보 화면으로 이동하는 방법을 알아보겠습니다.
(1) 먼저 Home 화면에 버튼을 생성하고 control 을 누른 상태로 버튼을 선택 후 드래그 하여 다음 화면인 UserInfoViewController 에 연결하면 다양한 Action Segue 방식이 나타납니다. 여기서 원하는 방법을 선택하면 됩니다.

이렇게 하면 다른 코드를 작성하지 않고도 화면 전환이 가능합니다.
만약 소스코드에서 세그웨이를 호출해야 하는 경우라면
(1) 첫번째 뷰 컨트롤러 상단 맨 왼쪽에 있는 아이콘에서 control + 드래그 하여 두번째 뷰 컨트롤러에 연결합니다. 이때 Present Modally 를 선택합니다.
(2) 연결된 세그웨이 화살표를 클릭하고 오른쪽에서 Storyboard Segue - Identifier 를 설정해줍니다.
(3) 첫번째 컨트롤러에서 세그웨이를 수행할 메소드를 구현해줍니다.
@IBAction func wind(_ sender: Any) {
self.performSegue(withIdentifier: "ManualWind", sender: self)
}
이때 performSegue 메소드를 호출해 메뉴얼 세그웨이의 identifier로 세그웨이를 실행할 수 있습니다.
(4) 다시 이전 화면으로 복귀할 떄는 첫번째 컨트롤러에 다음과 같은 메소드를 구현합니다.
@IBAction func unwindToVC(_ segue: UIStoryboardSegue){
}
그리고 두번째 뷰 컨트롤러에서 이전 화면으로 가기 위해 버튼을 생성하고 해당 버튼을 control + 드래그 하여 컨트롤러 상단 가장 오른쪽의 Exit 아이콘에 연결하면 기존에 만들어 둔 메소드에 연결할 수 있습니다.
기존 예제에서 Logout 버튼을 클릭할 경우 LoginViewController 로 이동하고 싶다면, 우선 LoginViewController 에 다음 메소드를 추가합니다.
// logout 버튼을 누른 경우 실행
@IBAction func logout(_ segue: UIStoryboardSegue){
}
그런 다음 UserInfoViewController 에 있는 Logout 버튼을 control + 드래그 해서 Exit 아이콘에 연결하면 logout 메소드가 표시되는데 이 메소드를 클릭하면 연결이 됩니다.

결과적으로 Logout 을 클릭하는 경우 사용자 정보 화면이 우선 닫히고 홈 화면이 닫히면서 로그인 화면으로 이동하게 됩니다. 이 부분은 추후 수정을 통해 더 원활한 화면 전환이 되도록 변경해 보겠습니다.
세그웨이 수행 전 해야하는 작업이 있다면 prepare(for segue: UIStoryboardSegue, sender: Any?){...} 를 사용하여 구현할 수 있습니다. 예제 코드는 다음과 같습니다.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
NSLog("segueway identifier : \(segue.identifier!)")
}'swift > 개발' 카테고리의 다른 글
| Swift 개발 - 구글 지도 API 및 현재 위, 경도 사용하기 (0) | 2020.11.11 |
|---|---|
| Swift 개발 - UUID (0) | 2020.11.10 |
| Swift 개발 - Keychain 사용하여 데이터 저장하기 (0) | 2020.11.10 |
| Swift 개발 - HTTP 통신 (0) | 2020.11.08 |
| Swift 개발 - Optional unwrapping 방법 4 (0) | 2020.08.23 |
- Total
- Today
- Yesterday
- permutation
- ionic
- 프로그래머스
- Dynamic Programming
- sort
- 소수
- java
- 에라토스테네스의 체
- ECR
- CodeDeploy
- EC2
- spring
- CodePipeline
- array
- AWS
- programmers
- CodeCommit
- BFS
- SWIFT
- search
- 수학
- 조합
- 순열
- map
- DFS
- cloudfront
- Baekjoon
- Algorithm
- string
- Combination
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
