티스토리 뷰
1. ionic 설치하기
(1) node / npm 설치하기
> node -v
> npm -v위 명령어를 통해 미리 설치된 node / npm 버전을 확인하고 없다면 설치를 진행한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위 주소로 접속하여 LTS 버전 다운로드 및 기본 설정은 default로 해서 설치를 완료하고 위 명령어를 실행하여 제대로 설치가 완료되었는지 확인한다.
(2) ionic cli 설치하기
> npm install -g @ionic/cli위 명령어를 통해 ionic cli를 설치한다. https://ionicframework.com/docs/intro/cli
Installing Ionic - Ionic Documentation
Ionic is the app platform for web developers. Build amazing mobile, web, and desktop apps all with one shared code base and open web standards
ionicframework.com
이후 다음 명령어를 통해 제대로 설치가 완료되었는지 확인한다.
> ionic -v! ionic 명령어 미작동 시 (window 환경)
제어판 -> 시스템 및 보안 -> 시스템 -> 환경 변수 -> 시스템 변수(S)의 변수 Path 클릭 후 편집 -> 새로 만들기 -> C:\Users\{사용자이름}\AppData\Roaming\npm 입력 후 확인
2. IDE 설치하기
본인이 편하게 생각하는 IDE를 설치한다. vscode 또는 webstorm을 사용
3. 모바일 환경 설치하기
(1) Android Studio 설치하기
다음 링크를 참고하여 각 OS 맞는 버전을 설치한다.
https://developer.android.com/studio/install?hl=ko
Android 스튜디오 설치 | Android 개발자 | Android Developers
Windows, macOS 또는 Linux에서 Android 스튜디오를 설정 및 설치합니다.
developer.android.com
(2) XCode 설치하기 (mac 사용 시)
앱스토어에서 XCode 검색 후 설치를 진행한다.
4. 초기 앱 생성 및 실행하기
> ionic start [프로젝트명] [앱 형태]
앱 형태: blank, tabs, sidemenu 중 택 1
설정 시 프론트 앤드 언어는 "Angular"를 선택, 그 외 설정은 default로 진행
> cd [프로젝트명]
> ionic serve
위 명령을 통해 "localhost:8100" 주소로 실행 가능
5. 빌드하기
(1) 플랫폼 준비하기
설치한 IDE를 통해 해당 프로젝트를 열고 다음 명령어를 실행한다.
> ionic cordova prepare위 명령어를 통해 www/ 폴더, config.xml 파일, resources/ 폴더를 생성하며 준비를 한다.
이후 Config.xml 파일의 widget 태그의 id를 iOS에서 사용하는 Bundle Identifier로 변경하고 name 태그도 알맞게 변경한다.
(2) 플랫폼 추가하기
> ionic cordova platform add [ios 또는 android 또는 browser]
(3) 빌드하기
> ionic cordova build [ios 또는 android 또는 browser]! Android 빌드 에러 시

"Could not find an installed version of Gradle either in Android Studio, or on your system to install the gradle wrapper. Please include gradle in your path, or install Android Studio"
위와 같은 에러가 발생한다면 각 OS 버전에 맞게 새로운 gradle을 설치해 준다.
[mac의 경우]
- home brew 설치하기
- brew install gradle 명령어로 설치
- gradle -v 명령어로 설치된 버전 확인
[window의 경우]
- https://gradle.org/releases/ 사이트 접속 후 complete 다운로드 (v6.3)
- C:\Gradle 디렉토리 밑에 압축 풀고 c:\Gradle\gradle-6.3 밑에 bin, docs 등이 생기도록 디렉토리 구조 생성 (디렉토리 구조 변경해도 상관 없음)
- 환경변수 > 시스템 변수 등록 => 변수 이름: GRADLE_HOME, 변수 값: C:\Gradle\gradle-6.3 (압축 푼 파일 경로 지정)
- 시스템 변수 중 Path에 %GRADLE_HOME%\bin 추가
- gradle -v 명령어를 사용하여 설치된 버전 확인
6. 테스트 하기
(1) 안드로이드 기기에서 테스트 하기
- 안드로이드 스튜디오를 실행하고 프로젝트 폴더 > platform >android 폴더를 연다.
- 안드로이드 폰을 연결 or Emulator 설치 후 실행(초록색 화살표) 버튼을 클릭하여 앱을 실행한다.
(2) iOS 기기에서 테스트 하기
-
Xcode 실행 후 프로젝트 폴더 > platform > ios >workspace 파일을 연다.
-
프로젝트 이름 클릭 후 Signing & Capabilities에서 Automatically manage signing 해제 후 알맞은 Provisioning Profile 연결한다.
-
아이폰 연결 or Emulator 선택 후 실행(하얀색 화살표) 버튼을 클릭하여 앱을 실행한다.
7. 배포하기
(1) 안드로이드 배포하기
-
이전 배포에서 사용했던 keystore 파일 받아두기 (없는 경우 다음으로 진행)
-
config.xml 파일에서 version을 수정 또는 안드로이드 Manifest 파일에서 versionName ( ex) 2.0.7), versionCode ( ex) 10)으로 변경하고 진행
-
Build > Generate Signed Bundle / APK ... 메뉴 선택
-
APK 체크 후 next
-
미리 받아둔 Key store path를 지정 및 Key alias 선택 후 비밀번호 입력 (없는 경우 새로 생성)
-
Build Variants는 release로 선택 후 Signature Versions는 둘다 체크하고 finish
-
ionic 프로젝트 폴더의 platform > android > app > release > apk 파일 생성됨
(2) iOS 배포하기
-
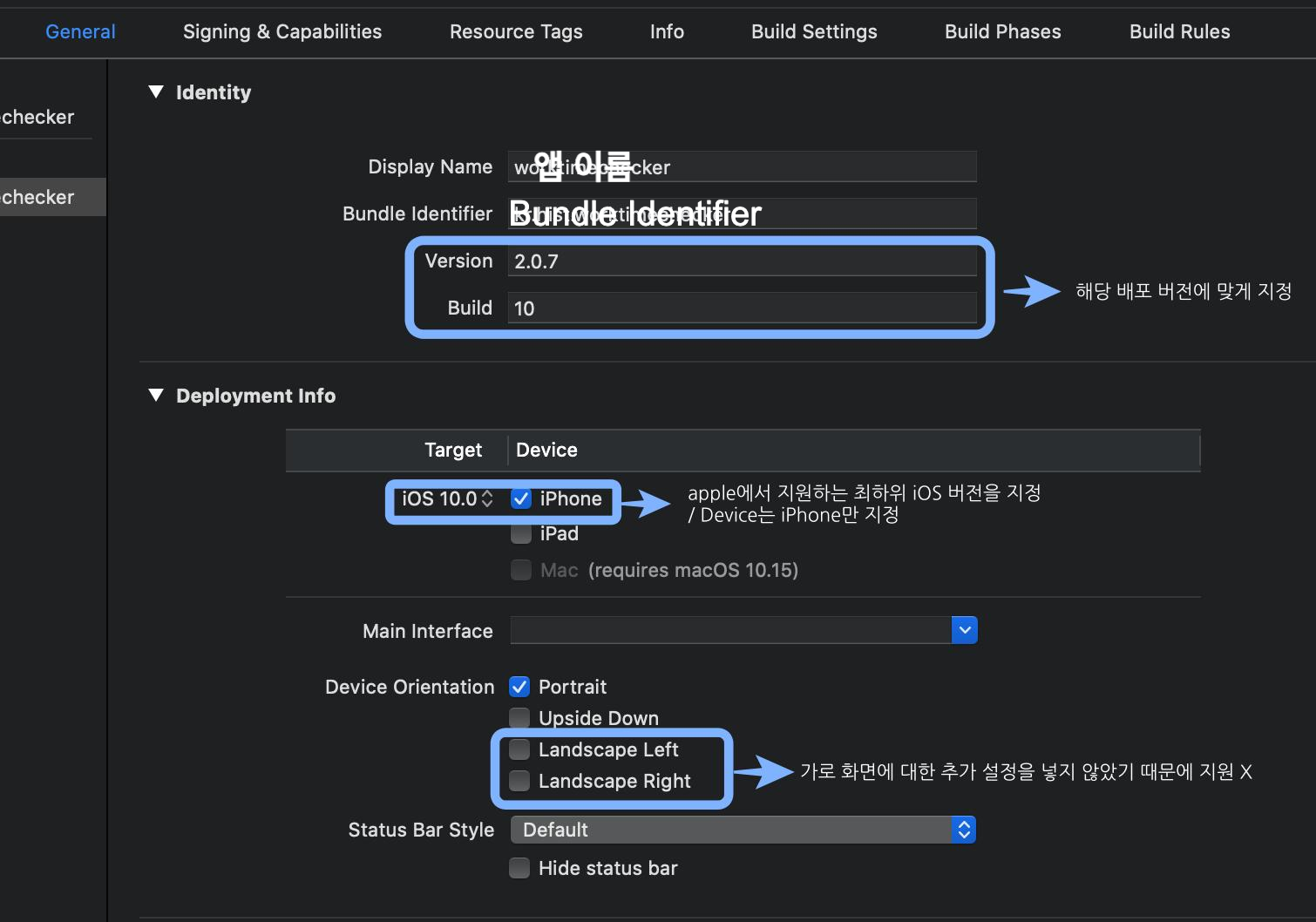
설정 추가하기 (config.xml 파일에서 설정하거나 또는 xcode 내에서 설정)
-
기기를 Generic iOS Device로 설정
-
Product > Archive 메뉴 선택
-
배포 창이 뜨면 앱 이름 및 기타 정보 확인 후 Distribute App 클릭 (창이 안보이면 window > Organizer 메뉴 선택)
-
Enterprise 배포 방식 체크 후 next
-
기타 설정을 기본으로 하고 Select certificate and iOS In House profiles에서 배포 인증서와 배포 프로파일 (HIST WorkTimeChecker - In House)
-
배포 정보 확인 후 Export
-
Export 된 폴더로 이동하여 생성된 ipa 파일 확인

8. 기타 (디버깅)
디버깅 방법은
- 기본적으로 크롬이나 사파리 등 앱 브라우저를 통해서 확인할 수 있으며 (개발자 도구 sources 에서 webpack:// 폴더 밑)
- vscode에 cordova-tools 확장 프로그램을 설치 후 launch.json 파일에 cordova serve에 대한 설정을 추가하면 ionic serve 명령어를 통해 디버깅이 가능하다. (자세한 방법은 검색을 통해...)
- 하지만, 모바일 기기의 고유한 기능을 사용하는 경우에는 디버깅에 제한이 있을 수 있다. (위치, 카메라 사용, 심 정보 접근 등등...)
'ionic' 카테고리의 다른 글
| ionic 개발 - HTTP 통신하기 (0) | 2020.06.02 |
|---|---|
| ionic 개발 - QR Code Scan (0) | 2020.06.01 |
| ionic 개발 - Local Storage 사용하기 (0) | 2020.05.27 |
| ionic 개발 - 구글 지도 API 연동 (0) | 2020.05.26 |
- Total
- Today
- Yesterday
- ionic
- ECR
- EC2
- sort
- CodeDeploy
- 조합
- AWS
- 수학
- 프로그래머스
- search
- 소수
- Baekjoon
- 순열
- permutation
- CodePipeline
- BFS
- Dynamic Programming
- string
- spring
- 에라토스테네스의 체
- Algorithm
- DFS
- array
- CodeCommit
- map
- cloudfront
- programmers
- Combination
- SWIFT
- java
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
