티스토리 뷰
이번에 챌린지 업무로 소캣 통신 기반 채팅 서버를 개발하게 되었습니다. 소캣 통신을 구현하는 여러가지 방법이 있겠지만 우선 node 진영에서 가장 많이 사용하는 Socket.io를 통해 개발을 진행하게 되었습니다. (Java + Spring 만 하고 있었는데... 어쩌다...)
먼저 NodeJS와 Express를 활용한 프로젝트를 생성해보겠습니다.
1. node 설치하고 실행
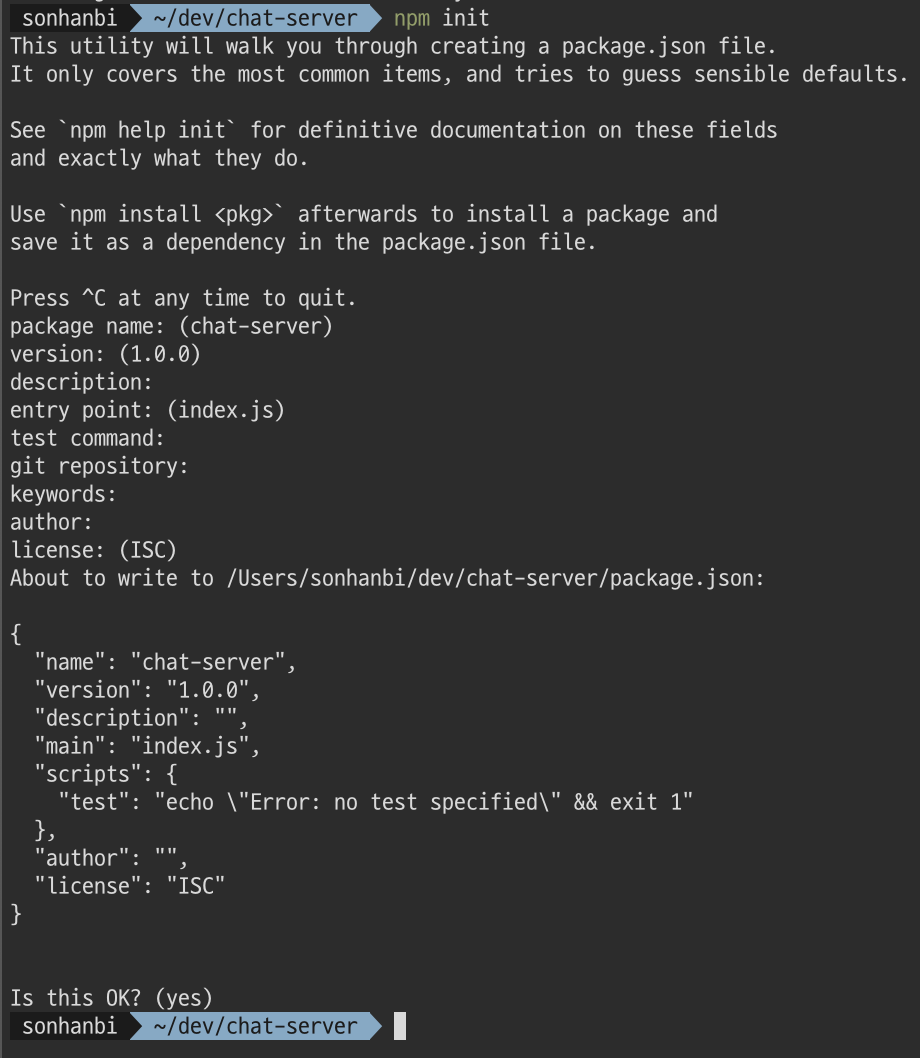
먼저 빈 디렉토리에 다음과 같이 node 프로젝트를 시작해줍니다. 여기서는 이미 node와 npm이 설치되어 있다고 가정하겠습니다. (node 설치와 관련된 내용은 다른 글들을 참고해주세요...!)

실행 후 해당 디렉토리에 생성된 package.json 을 살펴보면 다음과 같습니다.
{
"name": "chat-server",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
2. express 설치
이후 해당 파일 디렉토리 내에서 다음과 같이 express 를 추가합니다.

이렇게 하면 package.json에 express 가 추가된 것을 확인할 수 있습니다.

❗️nodemon 설치
서버의 변경이 있을 때마다 재시동하는 것이 불편하기 때문에 nodemon을 설치해줍니다.
$ npm install nodemon -g
3. Express 기반 웹서버 구동
다음과 같이 app.js 파일을 생성합니다.
// node_modules 에 있는 express 관련 파일을 가져옵니다.
var express = require('express');
// express 는 함수이므로, 반환값을 변수에 저장합니다.
var app = express();
// 3000 포트로 서버 오픈
app.listen(3000, function () {
console.log('start! express server on port 3000');
});
이후 다음 명령어를 사용하면 웹서버를 구동할 수 있습니다.

4. 기본 라우팅 구현
app.js 파일에 다음과 같이 기본 라우팅과 응답값을 지정합니다.
app.get('/', (req, res) => {
res.send('hello');
});
브라우저에서 localhost:3000 으로 접속하면 다음과 같이 요청에 대한 응답을 확인할 수 있습니다.

이렇게 우선 백엔드 서비스 개발을 진행하였습니다. 이 경우는 HTTP 통신을 하는 서버이기 때문에 Socket.io를 추가하여 소캣 통신이 가능하도록 기능을 추가해보겠습니다.
1. Socket.io 설치
$ npm install socket.io
위 명령을 통해 Socket.io를 추가합니다.
2. app.js 파일 수정
var express = require('express');
var app = express();
var http = require('http');
var server = http.Server(app);
var socket = require('socket.io');
var io = socket(server);
var port = 5000;
app.use('/', function(req, resp) {
resp.sendFile(__dirname + '/chat.html');
});
io.on('connection', function(socket) {
console.log('User Join');
});
server.listen(port, function() {
console.log('Server On !');
});
3. 클라이언트 접속 확인
클라이언트에서 접속하는 부분을 확인하기 위해 chat.html 파일을 작성해줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="container">
<div id="chatView">
</div>
<form id="chatForm" onsubmit="return false">
<input type="text" id="msg">
<input type="submit" id="send" value="전송">
</form>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
</body>
</html>
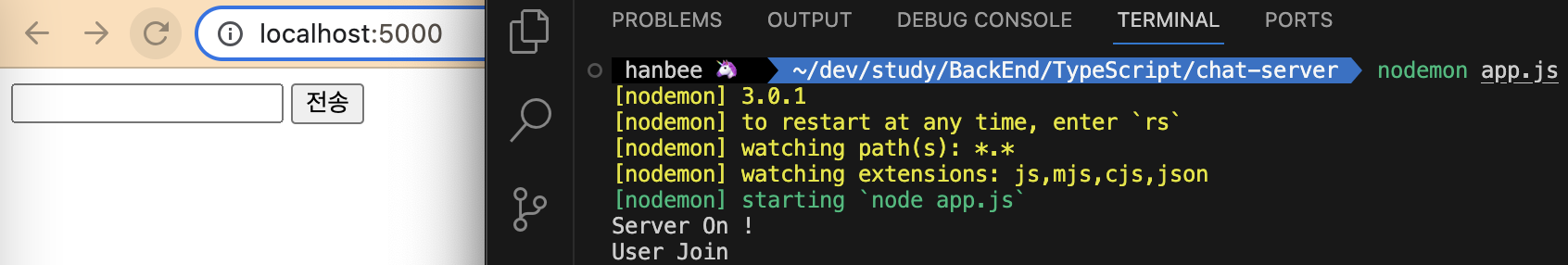
그리고 브라우저에서 localhost:5000 으로 접속하면 클라이언트인 chat.html 파일이 실행되고 이 클라이언트에서 localhost:5000 의 소캣에 접속하게 되어 최종적으로 콘솔을 통해 접속되었음을 확인할 수 있습니다.

지금까지는 간략하게 NodeJS + Express 서버를 띄우고 간단하게 소캣 통신이 가능하도록 접속만 하였습니다. 하지만 실무에서 활용하기 위해 클라이언트와 서버를 분리하고 서버는 NodeJS + Express + TypeScript를 사용하는 방향으로 개선을 하였습니다.
이렇게 개선된 소스는 다음과 같습니다. (소스 코드는 꾸준히 업데이트 될 예정입니다...!)
- 백엔드: https://github.com/hanbee1005/chat-server
- 클라이언트: [추후 링크 공유 예정]
다음 글에서는 Socket.io가 제공하는 기능에 대해 조금 더 살펴보고 소캣 통신을 하는 채팅 서버가 여러 대로 늘어난다는 가정하에 서버 간 통신이 가능하도록 Redis를 사용하는 방식에 대해 알아보겠습니다.
'기타' 카테고리의 다른 글
| [항해플러스 3기] 시작하는 마음 (1) | 2023.12.02 |
|---|---|
| [TypeORM] Node + Express 환경에서 TypeORM 사용하기 (0) | 2023.11.29 |
| [Kafka] Kafka 개념 및 용어 정리 (1) | 2023.11.10 |
| [Redis] Redis username, password 설정하기 (0) | 2023.10.30 |
| [PostgreSQL] PostgreSQL String to Timestamp (1) | 2023.10.30 |
- Total
- Today
- Yesterday
- Algorithm
- CodePipeline
- SWIFT
- search
- ionic
- spring
- Baekjoon
- BFS
- EC2
- array
- CodeDeploy
- Dynamic Programming
- sort
- CodeCommit
- Combination
- programmers
- 소수
- 수학
- ECR
- 순열
- AWS
- 에라토스테네스의 체
- 조합
- 프로그래머스
- string
- DFS
- java
- cloudfront
- map
- permutation
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
